🛠️ We partnered with Alchemy to bring you a FREE Ethereum Developer Bootcamp! Get started here 🛠️
Intro To Smart Contracts


Deploy Your First Smart Contract
Estimated time to complete this guide: ~15 minutes
If you are new to blockchain development and don’t know where to start, or if you just want to understand how to deploy and interact with smart contracts, this guide is for you. We will walk through creating and deploying a simple smart contract on the Goerli test network using a virtual wallet (Metamask), Solidity, Hardhat, and Alchemy (don’t worry if you don’t understand what any of this means yet, we will explain it!).
If you have questions at any point feel free to reach out in the Alchemy Discord!
Create and Deploy your Smart Contract
Step 1: Connect to the Ethereum network
There are many ways to make requests to the Ethereum chain. For simplicity, we’ll use a free account on Alchemy, a blockchain developer platform and API that allows us to communicate with the Ethereum chain without having to run our own nodes. The platform also has developer tools for monitoring and analytics that we’ll take advantage of in this tutorial to understand what’s going on under the hood in our smart contract deployment.
If you don’t already have an Alchemy account, sign up for free here.
Step 2: Create your app (and API key)
Once you’ve created an Alchemy account, you can generate an API key by creating an app. This will allow us to make requests to the Goerli test network. If you’re not familiar with testnets, check out this guide.
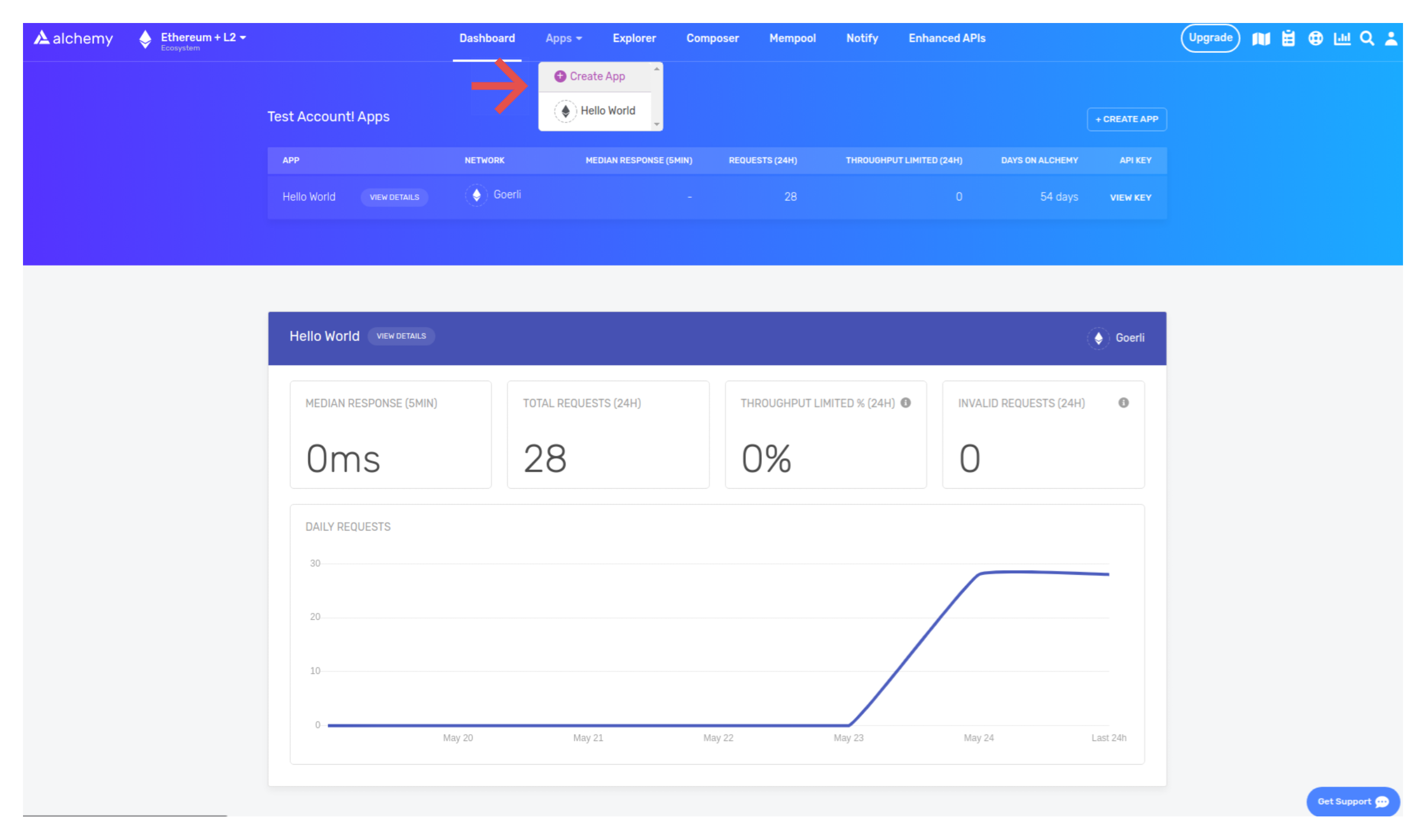
Navigate to the “Create App” page in your Alchemy Dashboard by hovering over “Apps” in the nav bar and clicking “Create App”

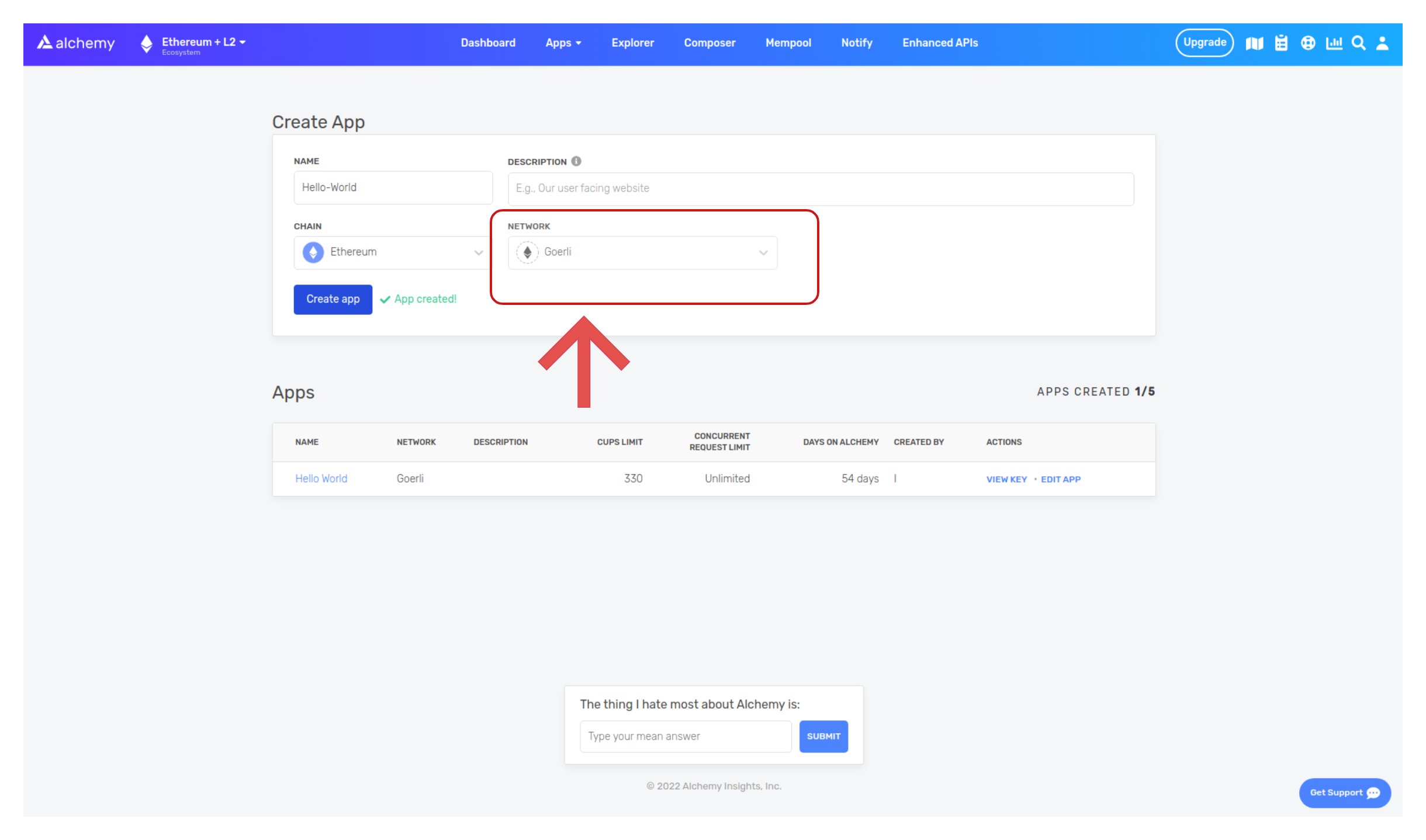
Name your app “Hello World”, offer a short description, select “Staging” for the Environment (used for your app bookkeeping), and choose “Goerli” for your network.

Double check that you're selecting the Goerli testnet!
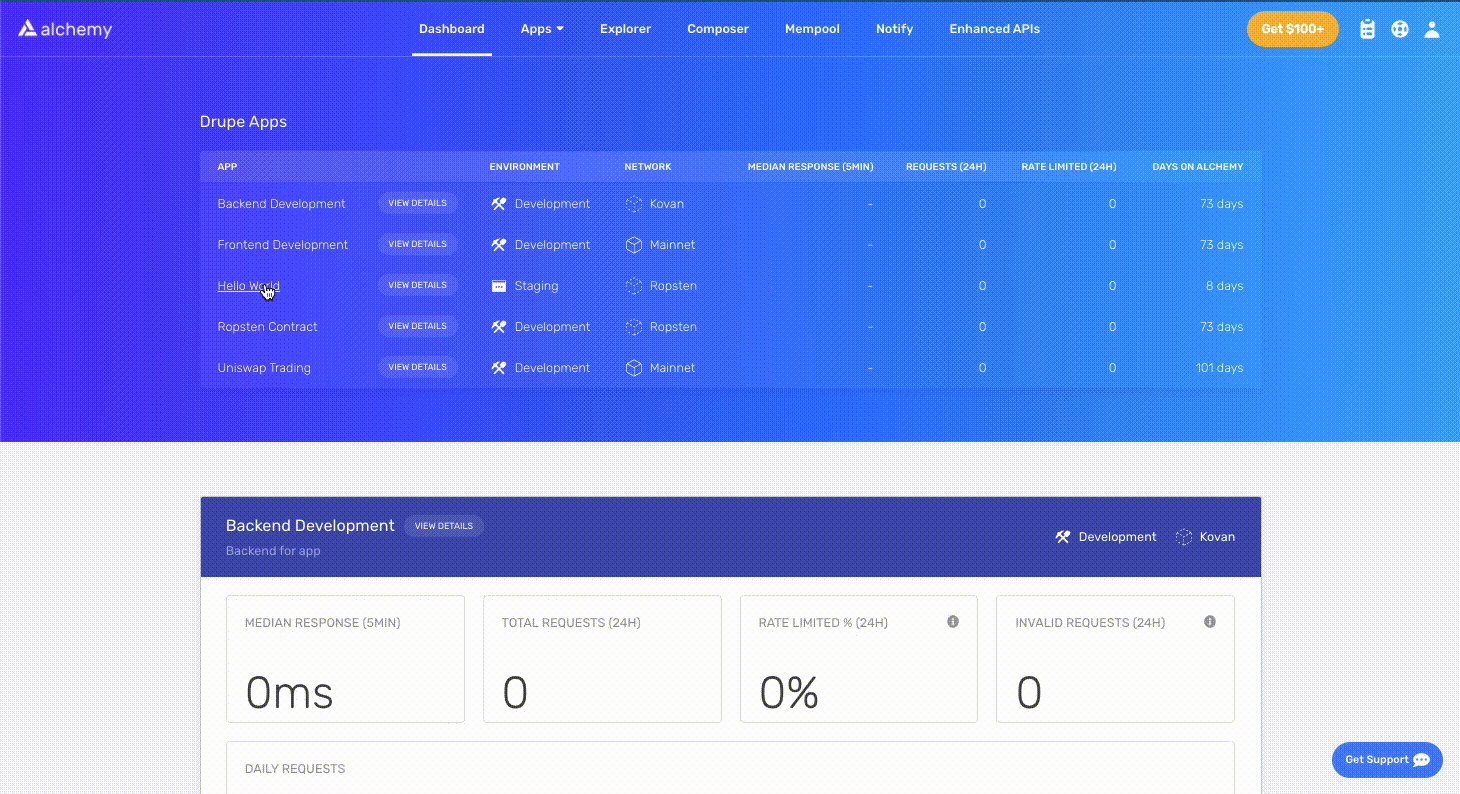
Click “Create app” and that’s it! Your app should appear in the table below.
Step 3: Create an Ethereum account (address)
We need an Ethereum account to send and receive transactions. For this tutorial, we’ll use Metamask, a virtual wallet in the browser used to manage your Ethereum account address. If you want to understand more about how transactions on Ethereum work, check out this page from the Ethereum foundation.
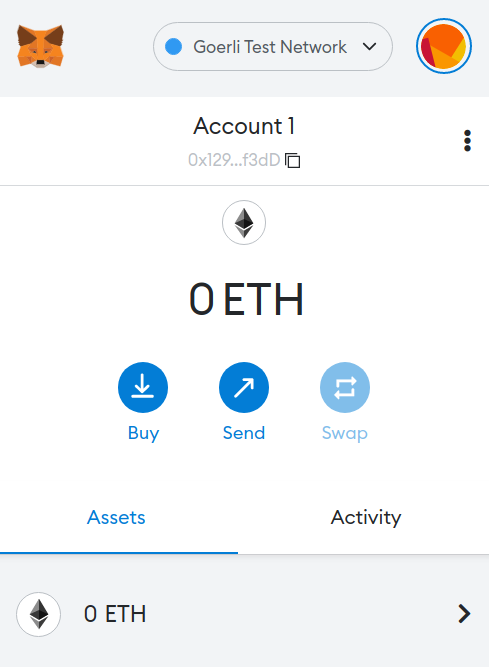
You can download and create a Metamask account for free here. When you are creating an account, or if you already have an account, make sure to switch over to the “Goerli Test Network” in the upper right (so that we’re not dealing with real money).

Step 4: Add ether from a Faucet
In order to deploy our smart contract to the test network, we’ll need some fake Eth. To get Eth you can go to the Goerli faucet and enter your Goerli account address, then click “Send Me Eth.” It may take some time to receive your fake Eth due to network traffic. (At the time of writing this, it took around 30 minutes.) You should see Eth in your Metamask account soon after!
Step 5: Check your Balance
To double check our balance is there, let’s make an eth_getBalance request using Alchemy’s composer tool. This will return the amount of Eth in our wallet. Check out this video for instructions on how to use the composer tool!
After you input your Metamask account address and click “Send Request”, you should see a response that looks like this:
-- CODE language-js line-numbers --{"jsonrpc": "2.0", "id": 0, "result": "0x2B5E3AF16B1880000"}
NOTE: This result is in wei not eth. Wei is used as the smallest denomination of ether. The conversion from wei to eth is: 1 eth = 10^18 wei. So if we convert 0x2B5E3AF16B1880000 to decimal we get 5*10^18 which equals 5 eth. Phew! Our fake money is all there 🤑.
Step 6: Initialize our project
First, we’ll need to create a folder for our project. Navigate to your command line and type:
Now that we’re inside our project folder, we’ll use npm init to initialize the project. If you don’t already have npm installed, follow these instructions (we’ll also need Node.js so download that too!).
It doesn’t really matter how you answer the installation questions, here is how we did it for reference:
Approve the package.json and we’re good to go!
Step 7: Download Hardhat
Hardhat is a development environment to compile, deploy, test, and debug your Ethereum software. It helps developers when building smart contracts and dApps locally before deploying to the live chain.
Check out this page for more details on installation instructions.
Step 8: Create Hardhat project
You should then see a welcome message and option to select what you want to do. Select “create an empty hardhat.config.js”:
Step 9: Add project folders
To keep our project organized we’ll create two new folders. Navigate to the root directory of your hello-world project in your command line and type
Step 10: Write our contract
You might be asking yourself, when the heck are we going to write code?? Well, here we are, on Step 10 😄
Open up the hello-world project in your favorite editor (we like VSCode). Smart contracts are written in a language called Solidity which is what we will use to write our HelloWorld.sol smart contract.
1. Navigate to the “contracts” folder and create a new file called HelloWorld.sol
2. Below is a sample Hello World smart contract from the Ethereum Foundation that we will be using for this tutorial. Copy and paste in the contents below into your HelloWorld.sol file, and be sure to read the comments to understand what this contract does:
Step 11: Connect Metamask & Alchemy to your project
We’ve created a Metamask wallet, Alchemy account, and written our smart contract, now it’s time to connect the three.
Every transaction sent from your virtual wallet requires a signature using your unique private key. To provide our program with this permission, we can safely store our private key (and Alchemy API key) in an environment file.
To learn more about sending transactions, check out this tutorial on sending transactions using web3.
First, install the dotenv package in your project directory:
Your environment file must be named .env or it won't be recognized as an environment file.Do not name it process.env or .env-custom or anything else.
- Follow these instructions to export your private key
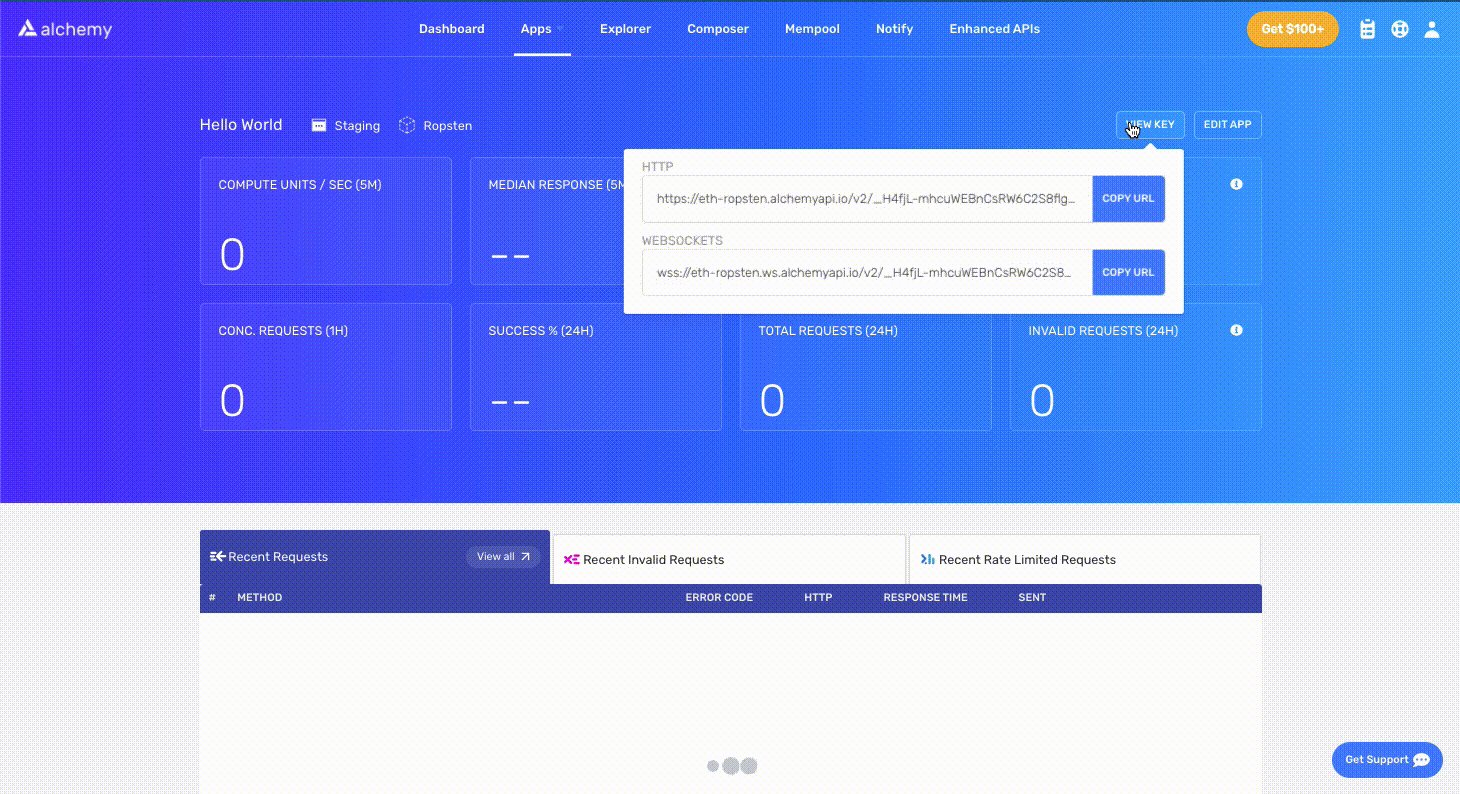
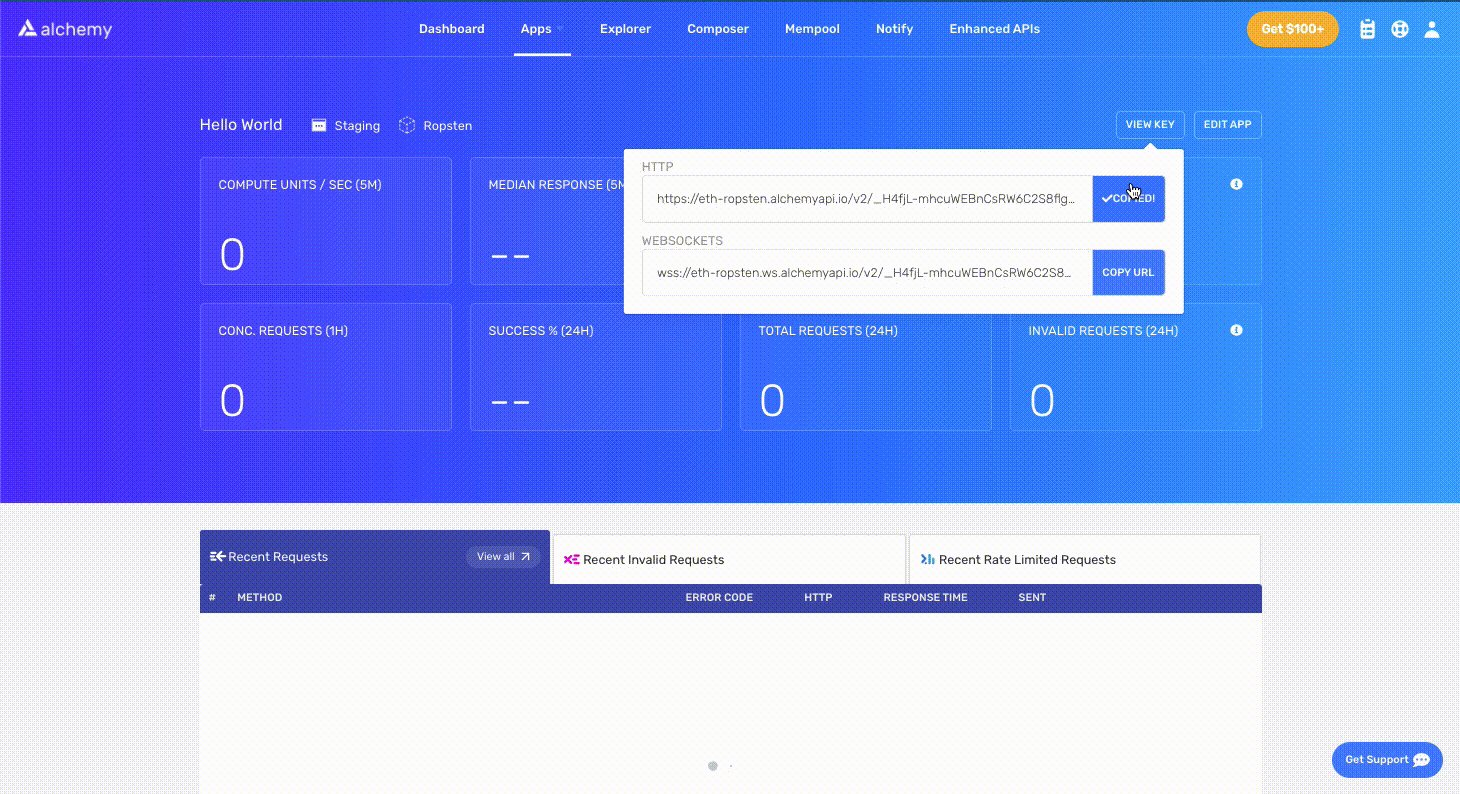
- See below to get HTTP Alchemy API URL

To actually connect these to our code, we’ll reference these variables in our hardhat.config.js file on step 13.
Step 12: Install Ethers.js
Ethers.js is a library that makes it easier to interact and make requests to Ethereum by wrapping standard JSON-RPC methods with more user friendly methods.
Hardhat makes it super easy to integrate Plugins for additional tooling and extended functionality. We’ll be taking advantage of the Ethers plugin for contract deployment (Ethers.js has some super clean contract deployment methods).
In your project directory type:
Step 13: Update hardhat.config.js
We’ve added several dependencies and plugins so far, now we need to update hardhat.config.js so that our project knows about all of them.
Step 14: Compile our contract
To make sure everything is working so far, let’s compile our contract. The compile task is one of the built-in hardhat tasks.
From the command line run:
If not, you can always message in the Alchemy discord.
Step 15: Write our deploy script
Now that our contract is written and our configuration file is good to go, it’s time to write our contract deploy script.
Hardhat does an amazing job of explaining what each of these lines of code does in their Contracts tutorial, we’ve adopted their explanations here.
Step 16: Deploy our contract
We’re finally ready to deploy our smart contract! Navigate to the command line and run:
You should then see something like:
Please copy and paste this address to save it somewhere, as we will be using this address for later tutorials, so you don't want to lose it.
If we go to the Goerli etherscan and search for our contract address we should able to see that it has been deployed successfully. The transaction will look something like this:

The From address should match your Metamask account address and the To address will say “Contract Creation” but if we click into the transaction we’ll see our contract address in the To field:

Congrats! You just deployed a smart contract to the Ethereum chain 🎉
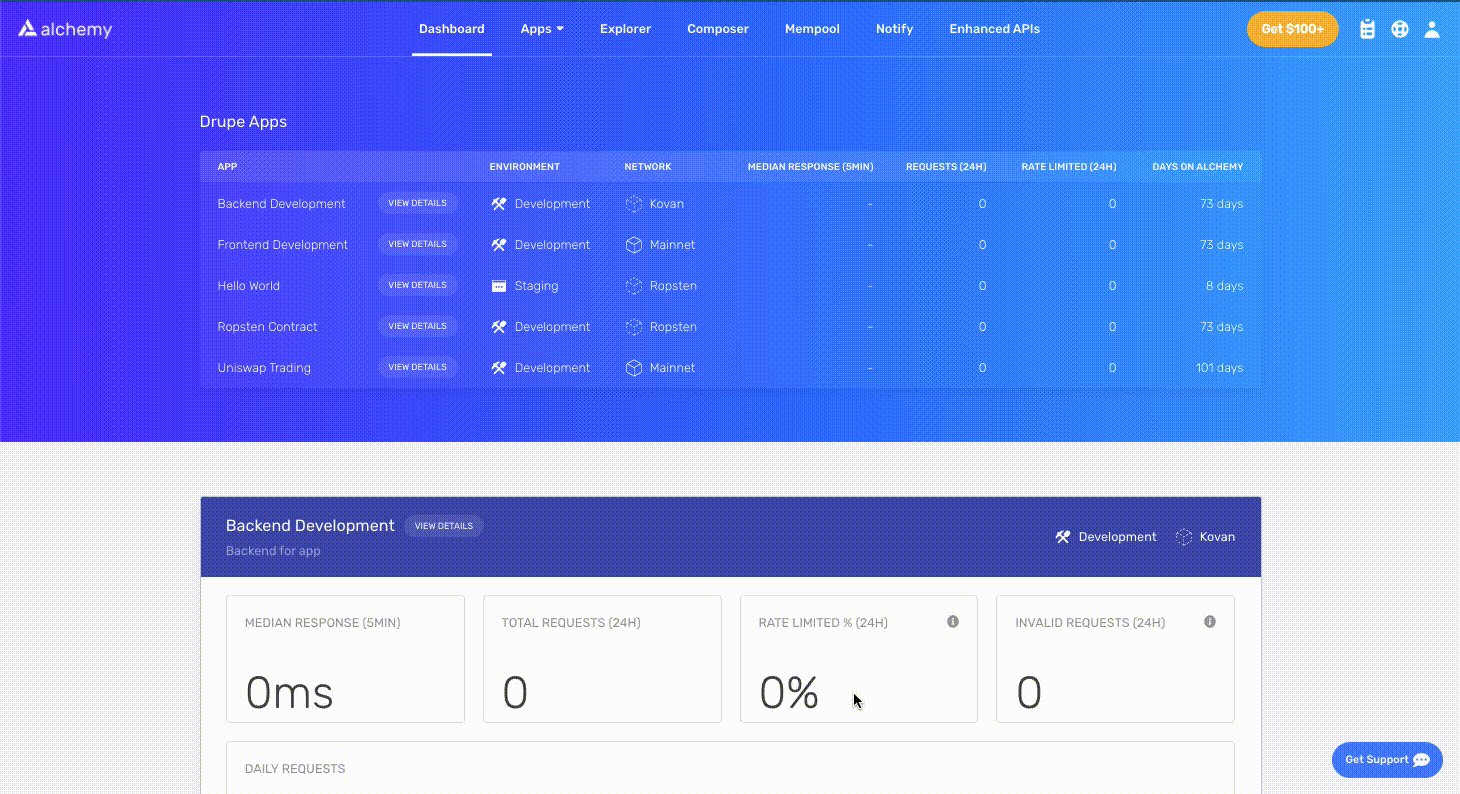
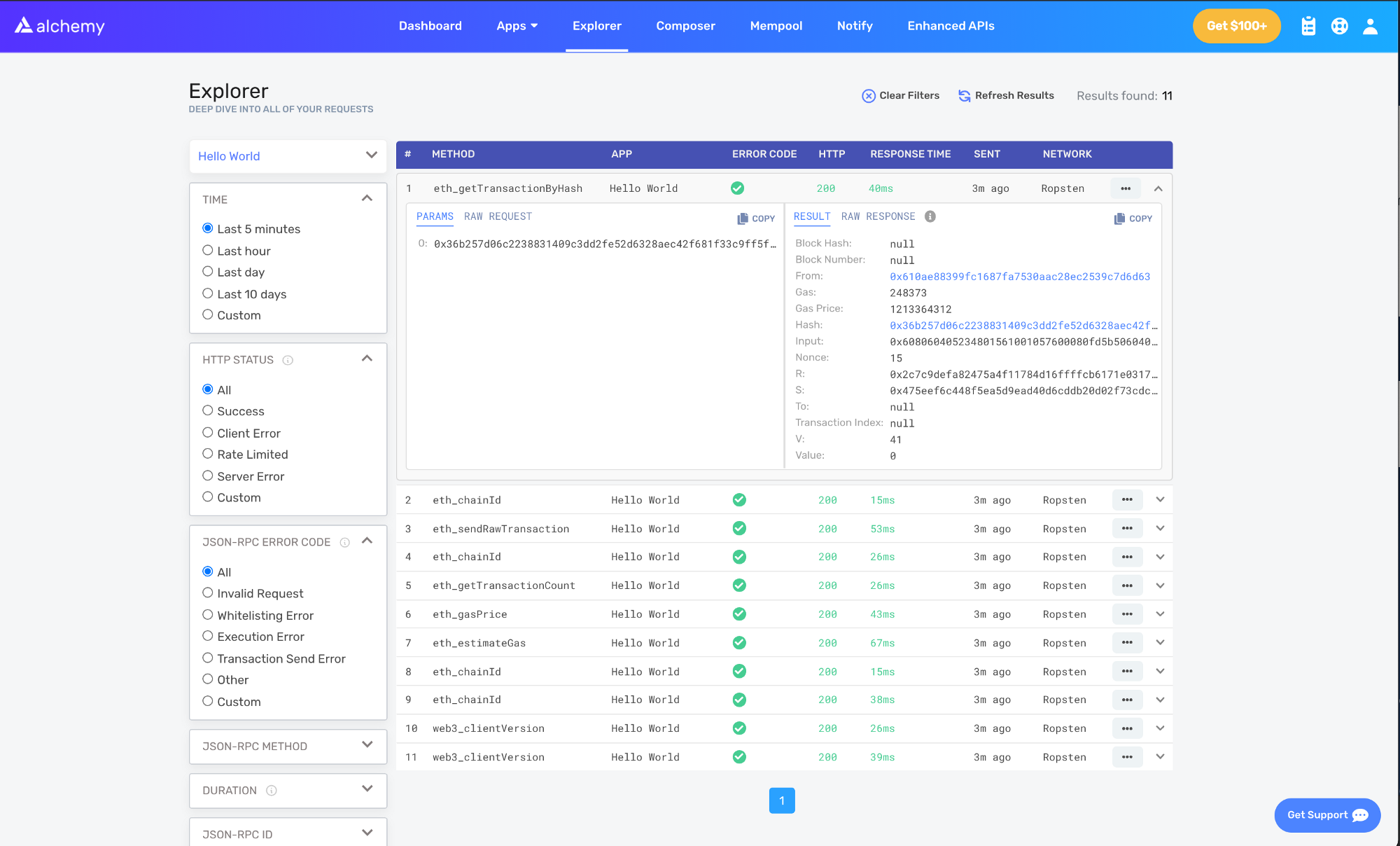
To understand what’s going on under the hood, let’s navigate to the Explorer tab in our Alchemy dashboard . If you have multiple Alchemy apps make sure to filter by app and select “Hello World”.

To learn more about sending transactions, check out this tutorial on sending transactions using Web3.
Once you complete this tutorial, let us know how your experience was or if you have any feedback by tagging us on Twitter @alchemyplatform!
Previous Article
What are Smart Contracts?
Next Article
What is Gas?



